こんにちは!WUSIC学生運営メンバーのくららとゆーいです!
4月になり新学期が始まりましたが、皆様いかがお過ごしでしょうか?✨
本日は、昨年夏に行われた「アプリ開発ブートキャンプ2022」の優勝者インタビューを皆さんにお届けいたします😊
アプリ開発ブートキャンプとは?
アプリ開発ブートキャンプとは、WUSIC(女子大生ICT駆動ソーシャルイノベーションコンソーシアム)により主催されている、アプリのアイデアソン〜開発までを短期間で行うことができるイベントです。
今年のテーマは「SDGsの課題を解決するスマートフォンアプリの提案」でした!
アプリ開発ブートキャンプについてのもっと詳しい説明をご覧になりたい方はこちら↓
https://blog.mbaas.nifcloud.com/entry/2022/09/13/160645

【今回インタビューを受けてくださった皆様】
日本女子大学 理学部 数物情報科学科 3年
リーダー 小原有以さん(写真右上)
早坂 夏菜子さん(写真左上)
渡邉涼帆さん(写真右下)
齋藤寿江さん(写真左下)
本日は、浅いところから深いところまで聞いていこうと思います😊 早速ですが、今回のブートキャンプに参加したきっかけは何だったんですか?
小原さん
大学にめじろ祭という文化祭のようなものがあって、そこで数学情報化学科で自由に研究発表していいよ、という機会がありました。私がそれに参加したいと思って、いいテーマを探している時に長谷川先生の方から今回のアプリ開発ブートキャンプがあるよっていうのを教えていただきました。
アプリ開発は初めてで、新鮮で面白そうと思ったので、他のメンバーを誘って参加しました!
なるほど〜!先生からの提案がきっかけだったんですね!
他の3人の方は小川さんに誘われた時にどのように思われましたか?
早坂さん
大学に入ってからこの三年間、大学のイベントに全然参加できなかったので、このまま就職活動とか始まったら不安だな、と思ったので率直になにかに参加したいなとずっと思っていました。そこで小原さんに声をかけてくれて私もやりたいと思って、先生に相談したりとか一緒にしました。
そうですよね、就活が近づいてくると色々心配ですよね、。
アプリ開発やコーディングの経験はあった中での参加だったのですか?
小原さん
授業で少しPythonとかやったりするくらいだったんですけど、今回使ったJavaScriptとかHTML・CSSはほとんどやったことがなかったです。初めてでした。
すごいですね!あんまりやったことがないところから、、アプリ開発となると結構複雑なことも出てくると思うので凄いです、、。
渡邊さん
私も同じで、HTMLとCSSは授業で少し、Javascriptは初めてでした。
齋藤さん
私も渡邊さんと全く同じでした。
そのようにプログラミングの経験が豊富ではなかった中で、不安な気持ちとやる気の気持ちの割合はどのくらいでしたか?
齋藤さん
なんか楽しそうだなと思ってました(笑)ビジョンは見えないけど、楽しそうって思って。
小原さん
初心者歓迎という雰囲気だったので、もしかしたら初心者でも楽しめるかもしれないと思ったので、私も楽しみの方が大きかったと思います。
皆さん前向きな気持ちで皆さんに取り組まれてていいですね!!
それでは、今回みなさんが開発されたアプリに関する質問に移らせていただこうと思います。実際に今回はどんなアプリを開発されたのですか?
小原さん
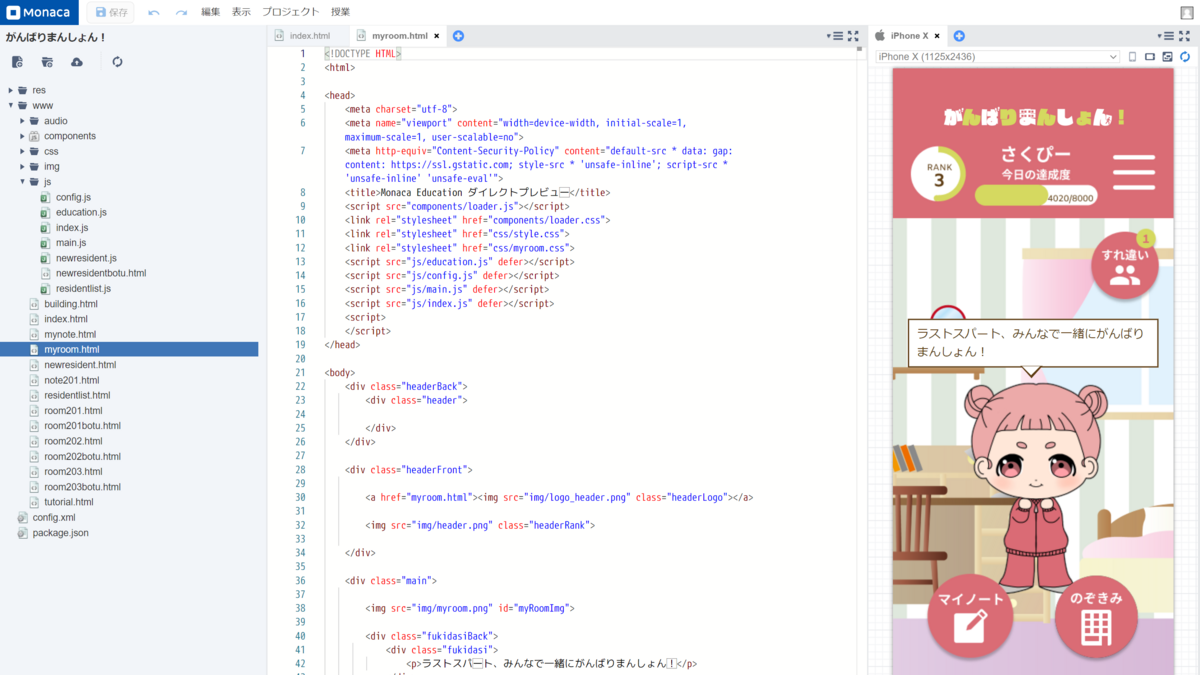
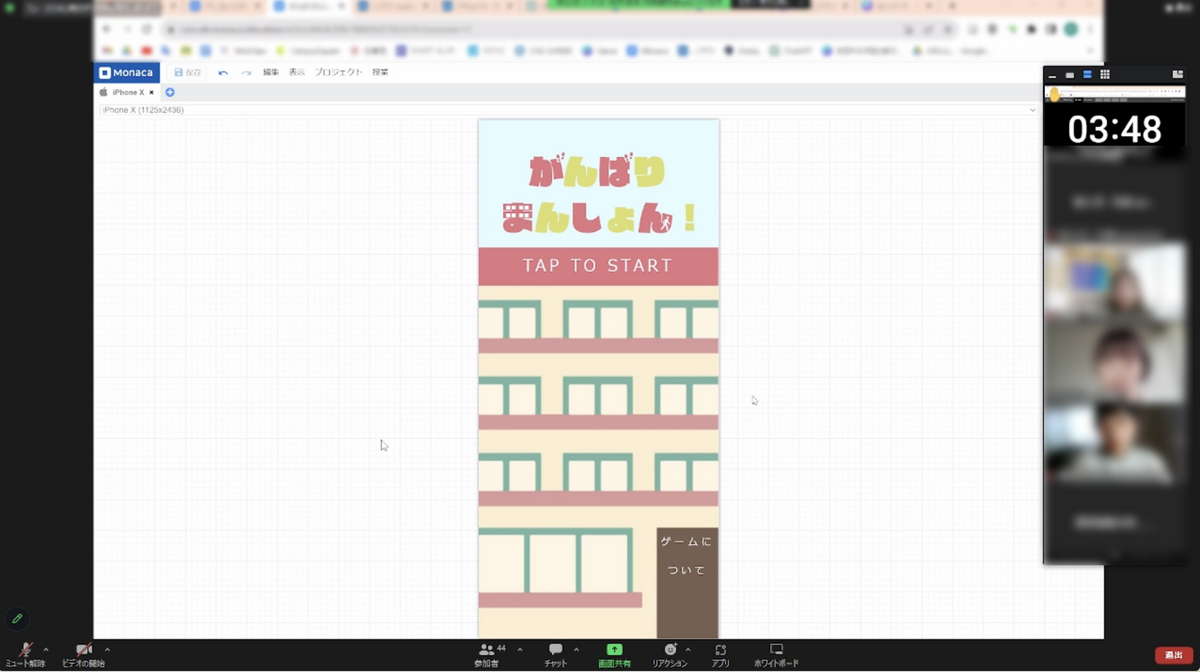
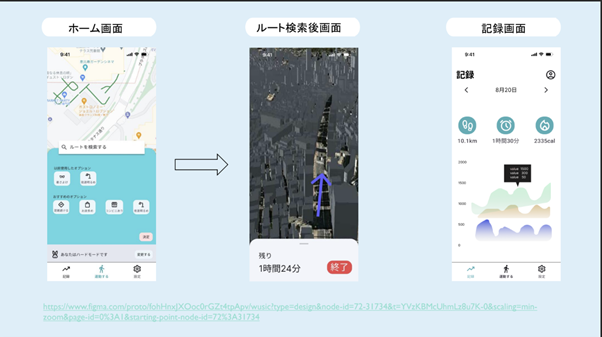
私たちのグループではゴミ拾いを促進する、楽しく環境意識を変えられるようなアプリを開発しました!具体的にいうと、自分の道端で見つけたゴミの写真を取ったり詳細を記録すると、ポイントがもらえて、そのポイントとクーポンが交換できる機能をもつアプリを制作しました!
それだとゴミ拾いがゲーム感覚になるのでいいですね!
どう言った経緯でそのアプリを作ることになったのですか??
小原さん
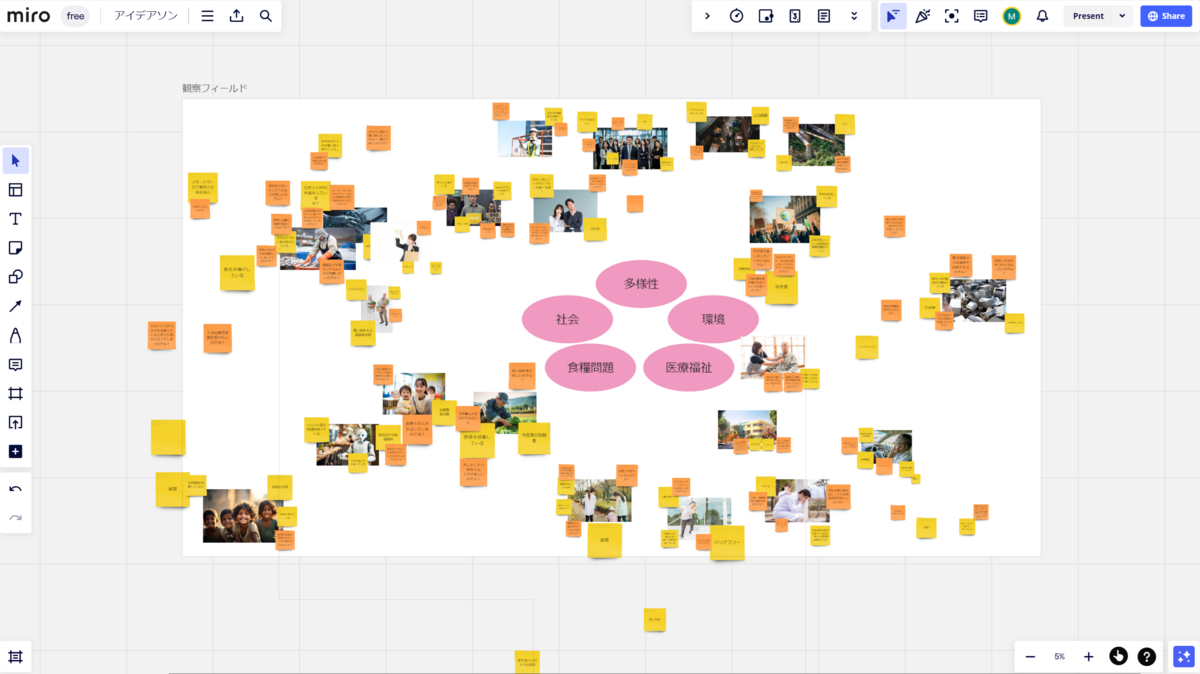
ブートキャンプの初日にアイディアソンがあったんですけど、その時に沢山の写真から選んでこの写真から思い浮かぶサービスを考えようっていう課題がありました。その時に渡された写真が、海にゴミが沢山散らばっている写真だったんですね。その時にゴミが沢山あるので、そのゴミを皆にどうしたら拾ってもらえるようにするにはどうしたら良いかなと考えました。
「海でのゴミ」という発想から「道端にあるゴミ」という考えに派生させていったという感じですか?
小原さん
そうですね、海だけというよりかはもっと広い範囲の方がいいよね、という話になりました。
話が変わりますが、ブートキャンプ中に大変だったことを伺いたいです!
小原さん
アプリの細かいサービスを考えるのが一番大変だったなと思います。最終プレゼンの段階では自分で開発したアプリがどれだけ魅力的かを伝える必要があるので、一番伝えないといけないところはサービス面が大切だなと考えたので、アプリのサービスを考えることに力をいれました!
やっぱり初めの出だしは難しいんですね、、先ほどの話でHTML/CSSを初めてだったという話が合ったと思うんですけど、技術よりはサービスを考える方が難しかったですか?
小原さん
どっちも難しかったです。(笑)コードも大変でした。
齋藤さん
やっぱり使ったことがない言語を使う分、思い通りにならないことが凄く多くて、分からないことをどのように聞いたらいいんだろうっていう感じでした。メンターの方を質問攻めにしてしまったという意味でコードを作ることは大変でした。
ただ、アプリの企画としてどこまで完成させるかっていうのがブートキャンプで求められている感じがしたので、どこをつかれても痛く無く、返事ができるようにそれぞれの認識を細かいところまで詰めていくのがとても大変でした。
技術的なクオリティを求められる感じでしたか?
アプリのクオリティよりも、企画のクオリティを求められている気がしました。例えば、この場合利用者はどうするんですか?この場合運営側はどうしましょうか?とか。
ただ企画して終わりじゃなくて、ちゃんとサービスを届けることまで考えていらっしゃったのですね!
では次にブートキャンプをする中で楽しかったことを聞いてきたいです!
早坂さん
私はアプリのバックエンド作成をを担当しました。データベースという初めての物を使うのは初めてでしたが、メンターの人と相談しながら作っていく上で、実際にアプリのページに処理結果が出た時はすごく達成感があって楽しかったです。モチベーションにも繋がり、とても良い経験でした。
渡邉さん
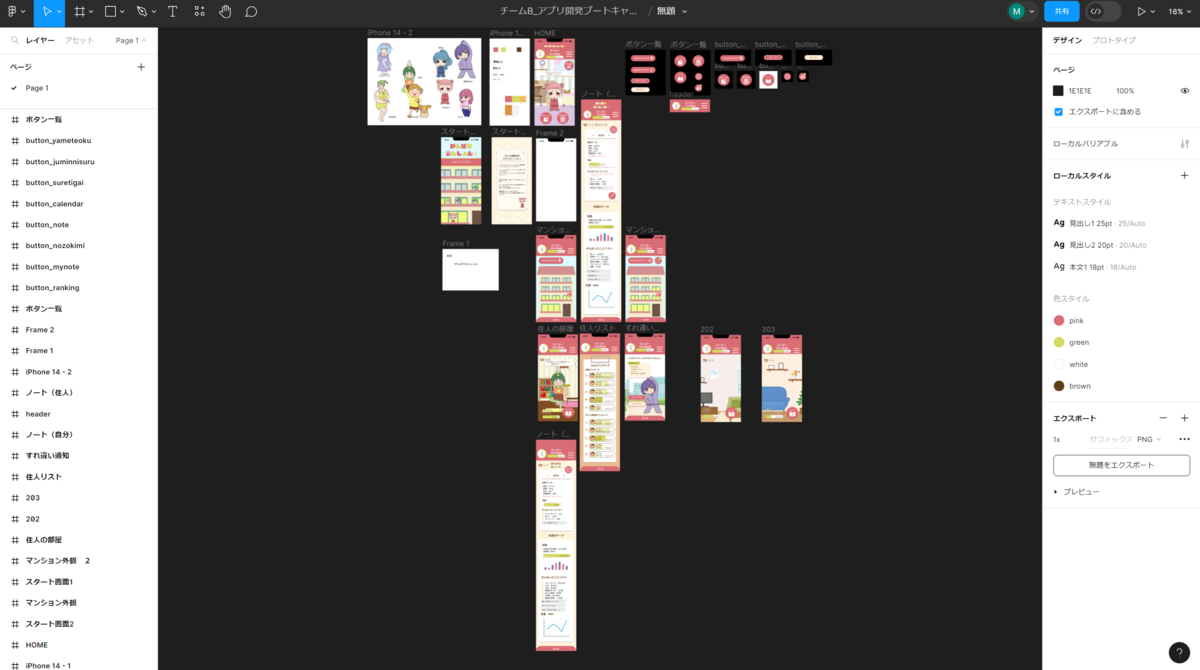
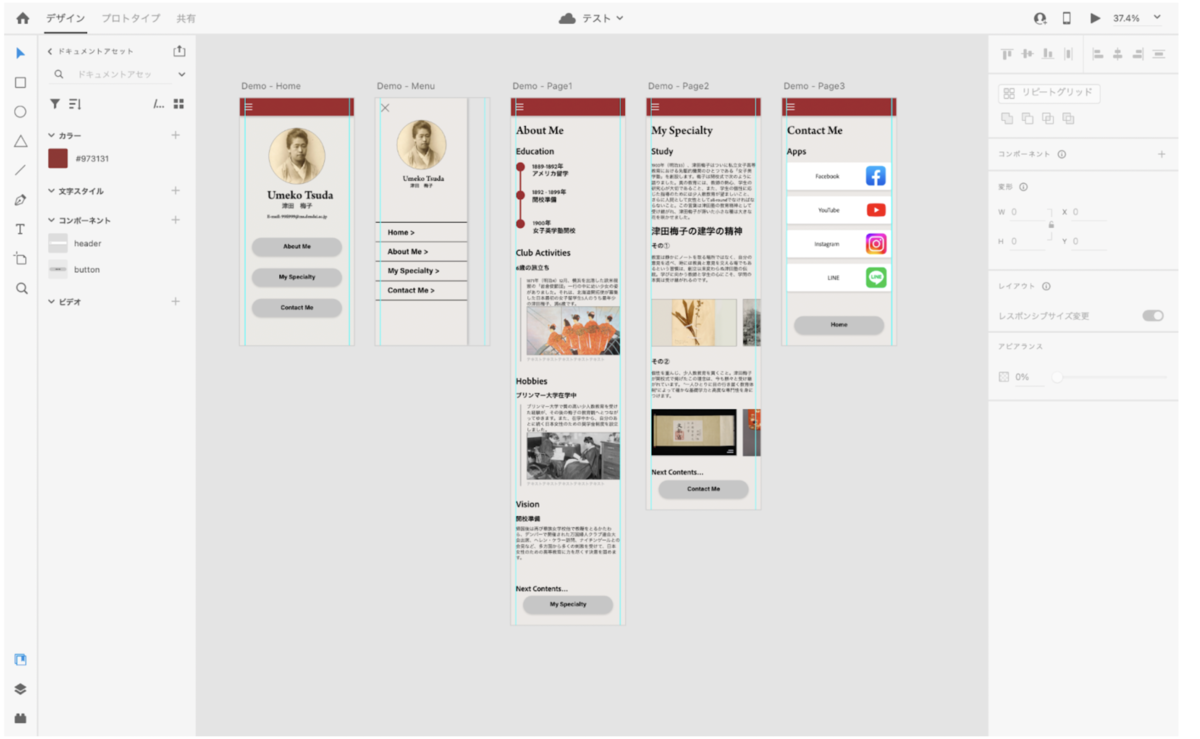
私はデザインの部分でチームで出した案を初めて使ったAdobeのツールを使って、理想としたイメージ像を描くことができたのが楽しかったです。
実装後にできたアプリの見た目はデザインした時のホーム画面とはちょっと違いましたが、実際にコードを入力して動かすことができたのは凄くよかったなと思います。
ブートキャンプは、約半月という短期間で集中的に行われていますよね。時間が限られた中で、どのようにタイムマネジメントを行われていたのですか?
小原さん
作業する前に、何時までにこれを終わらせるという計画を作成しました。それをもとに四人全員で話し合って、スケジュールを調整していました。全員の意見を取り入れながら作業に取り組みました。
早坂さん
小原さんがプレゼンの資料作りまでのスケジュールを余裕を持たせて組んでくれていたので、先の見通しを持って作業することができました。本当に小原さんには感謝しています。
齋藤さん
うまくいかなかった時もありましたが、プロジェクトを進めていく中で感じたちょっとした違和感をそのままにせずにみんなで話して解決していったことも、うまくいった一因だったと思います。
そのようにスケジュールがうまく組まれていると、気持ちにも余裕ができそうですね。プレゼン前の気持ちはいかがでしたか?
齋藤さん
そうですね。プレゼン前には、やるべきところはやり終えることができていたので、原稿を考えるまでの余裕はありました。なので、結構手応えはあったと思います。
では、実際に「優勝です!」と発表されたときは、みなさんどのような気持ちでしたか?
齋藤さん
私たちはDチームだったのですが、優勝チームが呼ばれた際にチーム名が聞き取れず、誰もよくわかっていなかったと思います(笑)
小原さん
みんなは聞こえていなかったみたいなんですけど、私は「優勝できるかも!」と思っていたのではっきり聞こえていて(笑)
他のみんなは「え?」となっていたのですが、私だけ「やったー!」となっていたのは少し面白かったですね(笑)でもその後は、みんなで喜びを分かち合いました!
渡邉さん
他のチームが、中間発表よりもレベルが高かったので、少し不安ではあったのですが、自分のチームが呼ばれたので最初は驚きました。でも、チームの名前が呼ばれた時は、優勝したと言う実感が湧いて、とても嬉しかったのを覚えています。
話を聞いているだけで優勝した時の喜びの様子がとても伝わってきました!
ブートキャンプに参加して学んだことを教えてください。
小原さん
グループで協力しながら物事に取り組むことの大切さを学びました。コードが初心者でどうすれば良いかわからない時やアプリの概要について話し合った際にチームで一つのものを作り上げることの良さを知りました。にみんなで話し合って協力することの大切さをアプリ開発を通して学んだ
齋藤さん
意思疎通をすることの大切さを学びました。「何がやりたくてどうしたいのか」の共通認識をグループでとってから作業することが大切であると言うことを学びました。
早坂さん
チームでやるときは、チームの共通認識を細部まで話し合っておかないと、バラバラな認識で進んでいってしまうこともある。都度都度話し合いながら、同じ方向を向いて進めていったことが今回の結果につながったと思うので、この学びは他のところにも活かしていきたいと思います。
渡邉さん
同じ目標を立てて、それに向かってそれぞれ動いていたと思うのですが、途中で違うかもしれないと思った時に、方向性を合わせることが重要だということを学びました。
チームでコミュニケーションをとって、同じ方向に向かって進んでいくことの大切さがわかりました。ありがとうございます!
ブートキャンプで参加する前と後で何か変わったことはありますか?
早坂さん
技術面に関して言うと、私は情報学専攻なのである程度学んではいたのですが、コードを書くことに苦手意識を持っていました。しかし、ブートキャンプを通していろいろな人に助けてもらいながらやっていく中で、「わからないことでもできないことはない」と言うことに気づくことができました。分からなかったからこそ、できた時に感じる達成感もひとしおであることを感じました。「興味があることはどんどんやっていこう」と前向きな気持ちになることができました。
渡邉さん
私は今まで消極的な性格だったため、思ったことがあってもあまり発言することができず、どちらかといえば周りの人に流される性格だったのですが、今回のブートキャンプをきっかけに、周りと違う考えを持ったときに、自分の意見を伝えることができるようになって自信がつきました。
ありがとうございます!みなさん、技術面でも精神面でもプラスの変化があったと言うことがわかりました。様々な力が身についた現在、今後はどのようなことに挑戦していきたいですか?
小原さん
新しいことにチャレンジして自信がついたので、興味がある分野に自分から積極的に取り組んでいきたいです。
齋藤さん
最初はアプリ開発には興味がなかったのですが、誘ってもらって充実した2週間を過ごすことができました。なので、今後もこの気持ちを忘れずに、興味がないと思ったことにも飛び込んでみようと思います。
早坂さん
個人的なことになってしまうのですが、以前からボーカロイドの機械を自分で作ることをやりたいと思って挑戦してみてはいたのですが、途中で放棄して逃げていました。今回の経験でメンターの先生やチームで協力し、全く知識がないところからでもアプリを作ることができたので、放棄していたボーカロイドの機械にも再挑戦してみたいと思います。
渡邊さん
アプリを作ることは一人だと厳しいと思っていたのですが、チームだからこそ頑張りきることができたと思います。今後は一人でも、アプリの作成をすることができたら良いと思っているので、諦めずに挑戦したいです。
それでは最後に、来年ブートキャンプに参加される方へ、是非一言お願いします!
小原さん
もしブートキャンプに参加するならば、チームとして楽しみながら行うことを第一に、意見交換をしながら切磋琢磨して頑張ってください!
編集後記
今回のインタビューを通して、優勝チームの皆様がチームワークを大切に、同じ目標意識を持って取り組まれていたと言うことが伝わってきました。「一人ではできない」と思っていたことでも、チームで取り組むことでそれが可能になる、ということをインタビューさせていただいた私たちも改めて感じることができました。インタビューを受けていただき、ありがとうございました!